Подробная инструкция по добавлению рекламного блока в приложение, разработанное в RAD Studio.
Update 20.07.16. Перед загрузкой баннера, всегда проверяйте соединение с интернетом.
Update 20.07.16. Перед загрузкой баннера, всегда проверяйте соединение с интернетом.
О компании AdMob (https://ru.wikipedia.org/wiki/AdMob)
AdMob — американская компания, специализирующаяся на мобильной рекламе, расположенная в калифорнийском городе Сан-Матео. Фирма была основана в 2006 году Омаром Хамоуи (Omar Hamoui) с целью создания платформы для распространения рекламы, отображаемой на мобильных телефонах, имеющих доступ в интернет.
9 ноября 2009 года стало известно о том, что компания Google купила AdMob за 750 миллионов долларов, заплатив 530 миллионов собственными акциями и 220 миллионов наличными. Компания Google прокомментировала покупку в своём пресс-релизе тем, что AdMob имеет большой опыт работы в области рекламы на веб-сайтах и в приложениях для мобильных телефонов.
Нам понадобится:
- Аккаунт в AdMob
- Действительные аккаунты AdWords и AdSense
- Настроенный рекламный блок
- Приложение, разработанное в RAD Studio
- Среда разработки приложений RAD Studio (в моём случае это RAD Studio 10.1 Berlin)
Регистрируем аккаунт
Ничего особо сложного нет, но всё же опишу процесс кратко.
1. Переходим на официальный сайт AdMob для начала регистрации аккаунта, по ссылке https://apps.admob.com/admob/signup?hl=ru
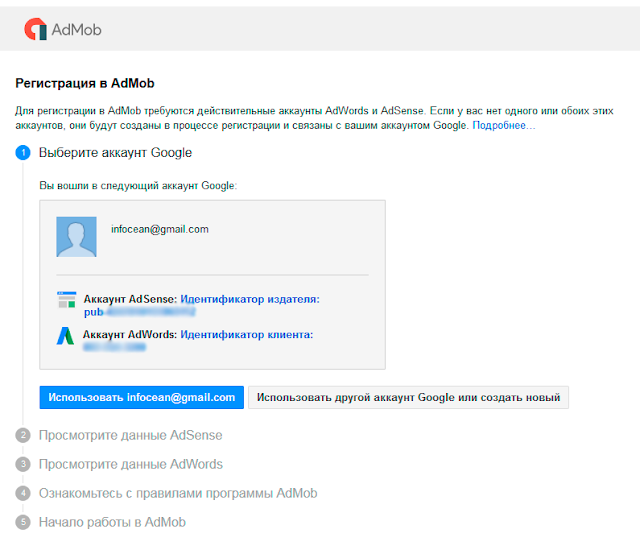
Как видим, процесс состоит из 5 шагов.
2. На первом шаге выбираем/создаём Google аккаунт, к которому привязаны «Аккаунт AdSense» и «Аккаунт AdWords». Т.к. я очень много лет пользуюсь сервисами Google, в том числе рекламными, то у меня уже аккаунты есть. Я просто жму кнопку «Использовать ******@gmail.com».
3. На втором шаге, нас просят проверить данные (настройки) AdSense. Эти настройки можно будет изменить позже (на странице настроек в аккаунте AdMob). Проверяем и идём на следующий шаг
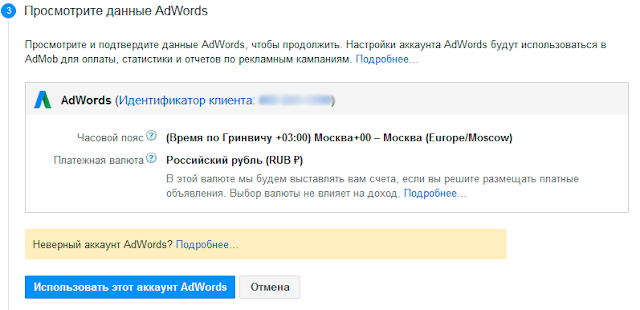
4. На третьем шаге также проверяем данные AdWords и идём дальше
5. На четвёртом шаге нас просят ознакомиться с правилами и условиями программы AdMob. Настоятельно рекомендую это сделать, в случае нарушения, ваш аккаунт может быть заблокирован. Ставим галочку и жмём кнопку «Создать аккаунт AdMob»
6. На пятом шаге нам сообщают об успешном создании аккаунта и предлагают начать использование аккаунта.
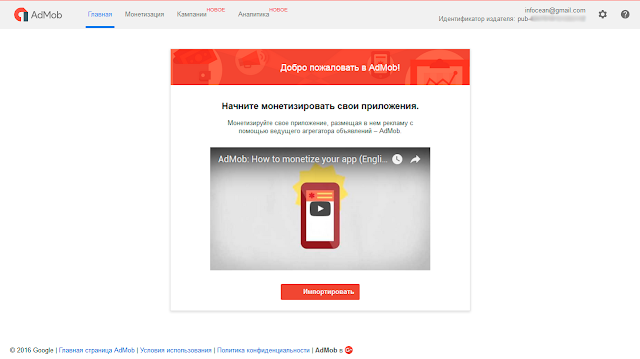
Жмём на кнопку «Начать работу», происходит перенаправление на главную страницу аккаунта https://apps.admob.com/#home
Создаём рекламный блок
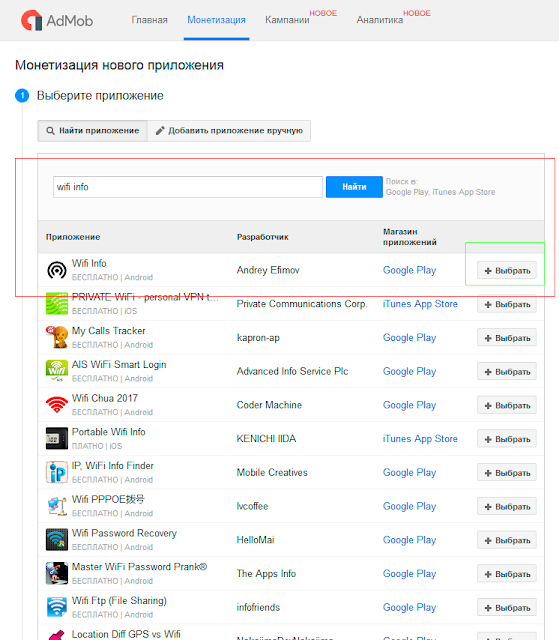
1. Заходим в AdMob, в меню жмём «Монетизация» и попадаем вот на такую страницу.
На этой странице мы создадим рекламный блок для приложения. Сначала выбираем приложение (если оно уже есть в маркете), либо добавляем новое. Я воспользуюсь уже существующим приложением, о нем я упоминал в предыдущих статьях, посвящённых работе с Google Play: [Google Play] Публикация приложения в Google Play; [Google Play] Ответы на два самых частых вопроса
Вписываем название приложения и жмём кнопку найти, в списке находим наше приложение и жмём кнопку «Выбрать», после этого нам будет предложено подтвердить выбор и перейти на следующий шаг.
Вписываем название приложения и жмём кнопку найти, в списке находим наше приложение и жмём кнопку «Выбрать», после этого нам будет предложено подтвердить выбор и перейти на следующий шаг.
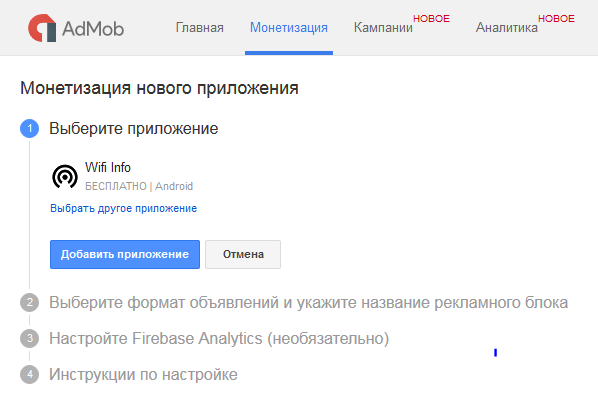
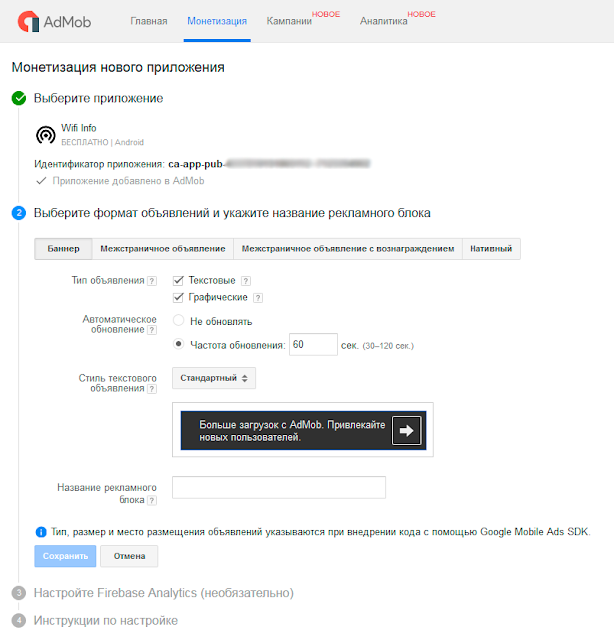
2. Приложению будет выдан идентификатор и откроется второй шаг, выбрать формат объявлений и указать название рекламного блока. Т.к. этот пример для статьи, то я оставлю все настройки по умолчанию. Вводим название блока и жмём кнопку «Сохранить».
3. Рекламному блоку будет выдан идентификатор и откроется третий шаг (необязательный). На этом шаге вы можете подключить статистику «Firebase Analytics», подробности можно почитать тут «Общие сведения о Firebase Analytics и AdMob». Я этот шаг пропущу.
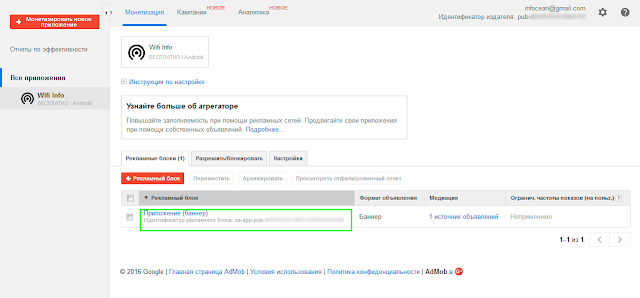
4. Попадаем на четвёртый шаг. Небольшая инструкция по интеграции рекламного блока в приложение, идентификаторы. Далее, я расскажу, как добавить блок в приложение, поэтому сохраните идентификаторы. Жмём кнопку «Готово», произойдёт перенаправление на страницу с созданным блоком.
Половину дела сделали, остаётся совсем немного усилий, и наш рекламный блок будет красоваться в приложении.
Добавляем блок в приложение
1. Запускаем студию, открываем проект риложения.
2. Добавляем на форму компонент TBannerAd, настраиваем расположение, размеры и т.п.
3. В событие «OnCreate» формы, пропишем строчку кода
BannerAd1.AdUnitID := 'ID рекламного блока';
4. Открываем настройки проекта «Project > Options > Entitlement List» и меняем значение в строке «AdMob Service» на «true».
5. Теперь, добавим строчку кода в событие OnShow для загрузки объявления
BannerAd1.LoadAd;
6. Собираем проект и выкладываем в маркет или запускаем на устройстве.
На этом всё.
И немного информации…
У компонента есть события:
- OnDidFail – происходит в случае ошибки
- OnDidLoad – происходит, если загрузка рекламного блока выполнена успешно.
Полезные ссылки
- Более подробно про возможные ошибки можно почитать в официальной справке «Troubleshooting Loading an Ad from AdMob»
- Справочный центр – AdMob
Вот скриншот отображения рекламного блока в приложении Wifi Info (версия не для маркета)